Tapestry - A Creation-Kit Inspired Unity Plugin
Using the backbone of design of Bethesda's Construction Kit applications for Morrowind and Oblivion, this plugin seeks to emulate the ease of use of creating levels
Notable Relevant Skillsets
Tool Creation, Project Management, Unity, C#, Game Design, UI Design, UX









Tapestry was my senior project when I was in school at Ferris.
Rather than building a small game like many of my peers, I wanted to create tools and utilities. I was primarily inspired by the Elder Scrolls Toolkit/Creation Kit I had been playing with since high school. I wanted to do something similar, but more approachable.
Tapestry is a series of scripts and editor extensions that handle many fundamental gameplay elements common to adventure and western RPG style games, such as doors, interactable objects like switches, persistent time of day, object behavior scheduling based on the time of day, and inventory items. All inspectors are set up with a sensible human-readable layout, and top level inspectors include instructions visible in the editor interface itself.
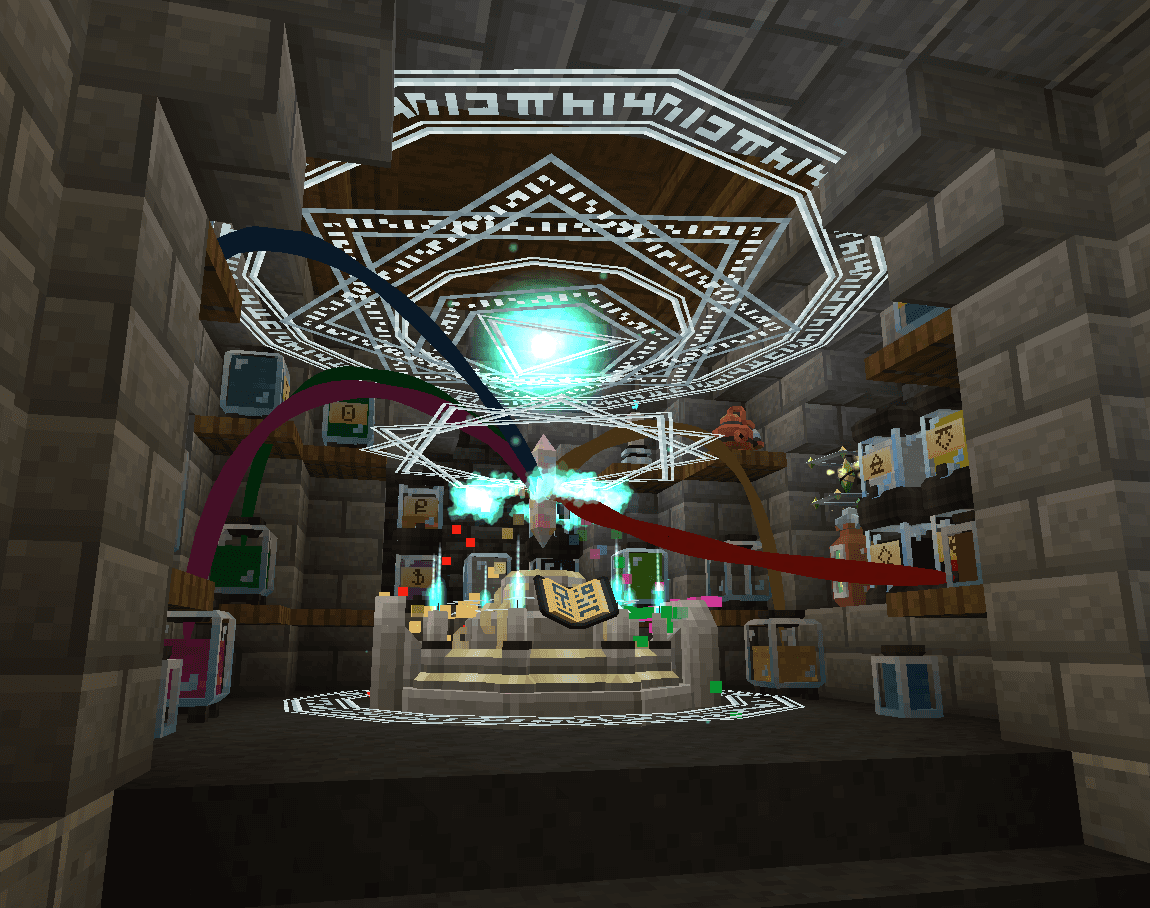
The end goal of all of these components was to demonstrate that a user could very quickly build a functional level filled with player interaction. Using what I had built during the semester, I created a small level with some very simple puzzles to solve in less than 24 hours (including the time it took to create the art assets!) to show off at the end of year senior project expo.
Tapestry is a series of scripts and editor extensions that handle many fundamental gameplay elements common to adventure and western RPG style games, such as doors, interactable objects like switches, persistent time of day, object behavior scheduling based on the time of day, and inventory items. All inspectors are set up with a sensible human-readable layout, and top level inspectors include instructions visible in the editor interface itself.
The end goal of all of these components was to demonstrate that a user could very quickly build a functional level filled with player interaction. Using what I had built during the semester, I created a small level with some very simple puzzles to solve in less than 24 hours (including the time it took to create the art assets!) to show off at the end of year senior project expo.



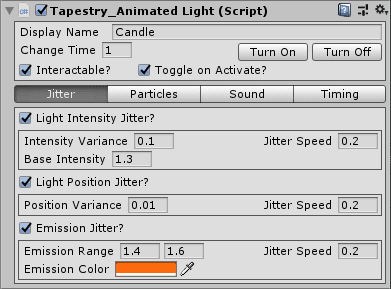
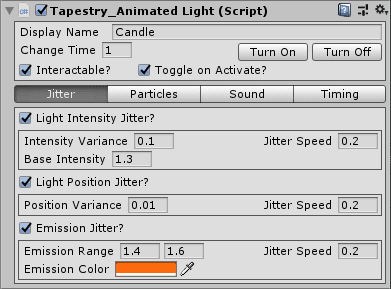
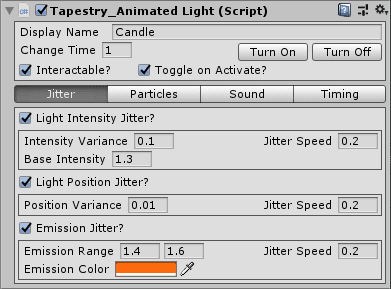
Script for Animated Lights (Click here)
There are many parts of level-building that have very similar functionality, like doors and switches. Through a top level menu, a user can add pre-packaged hierarchies with scripts already attached in the correct place—all the user has to do is drop their art assets into the correct parts of the generated hierarchy. Procedural animations can be handled through the script’s inspector.
There are many parts of level-building that have very similar functionality, like doors and switches. Through a top level menu, a user can add pre-packaged hierarchies with scripts already attached in the correct place—all the user has to do is drop their art assets into the correct parts of the generated hierarchy. Procedural animations can be handled through the script’s inspector.
Take Tapestry’s Door component, for example: After placing the art assets in the correct places, the user can transform the door elements into the correct open and closed positions and bake them with a button press. Animation can be further controlled by adjusting the curve and other parameters. How the player can interact with the door can also be controlled—for example, whether the door is locked (and whether it can be opened with a particular key) or whether it can be directly interacted with or controlled only via a switch of some kind.
Obviously, I couldn’t create every component necessary for the project vision in a single semester, so I focused only on a handful of components necessary to build a demonstration level. The aforementioned doors and switches were a key part of this, but I also needed a few other pieces of the puzzle.
Take Tapestry’s Door component, for example: After placing the art assets in the correct places, the user can transform the door elements into the correct open and closed positions and bake them with a button press. Animation can be further controlled by adjusting the curve and other parameters. How the player can interact with the door can also be controlled—for example, whether the door is locked (and whether it can be opened with a particular key) or whether it can be directly interacted with or controlled only via a switch of some kind.
Obviously, I couldn’t create every component necessary for the project vision in a single semester, so I focused only on a handful of components necessary to build a demonstration level. The aforementioned doors and switches were a key part of this, but I also needed a few other pieces of the puzzle.
These three components—destructible props, equipable inventory items, and effect zones—are all used in the first interaction the player has with the demo level. After falling out of the starting tube, the player finds a chasm too far to jump across. Falling into the pit transports the player back to the top of the ledge and causes a small amount of damage (both the result of the player entering an effect zone).
These three components—destructible props, equipable inventory items, and effect zones—are all used in the first interaction the player has with the demo level. After falling out of the starting tube, the player finds a chasm too far to jump across. Falling into the pit transports the player back to the top of the ledge and causes a small amount of damage (both the result of the player entering an effect zone).
Nearby, the player can see a large sledgehammer and several steam pipes burrowing into the cave walls. The player can activate the sledgehammer to add it to their inventory. If the player equips the hammer and swings it at the pipes (a destructible prop), the pipe shatters and a jet of steam launches them across the chasm (an effect zone enabled in the destroyed state of the pipe prop).
Nearby, the player can see a large sledgehammer and several steam pipes burrowing into the cave walls. The player can activate the sledgehammer to add it to their inventory. If the player equips the hammer and swings it at the pipes (a destructible prop), the pipe shatters and a jet of steam launches them across the chasm (an effect zone enabled in the destroyed state of the pipe prop).
The pipes in this interaction example were built with Tapestry’s pipe builder tool, which lets the user define model sets that can be spawned segment by segment using a builder GUI. Once everything is to the user’s liking, a single button cleans up the hierarchy and removes all Tapestry scripts, leaving only static meshes. The breakable section of the pipe was converted into a destructible prop after the network was built.
The pipes in this interaction example were built with Tapestry’s pipe builder tool, which lets the user define model sets that can be spawned segment by segment using a builder GUI. Once everything is to the user’s liking, a single button cleans up the hierarchy and removes all Tapestry scripts, leaving only static meshes. The breakable section of the pipe was converted into a destructible prop after the network was built.
While I never went back to Tapestry after college because of other opportunities, I feel it showcases how I enjoy finding sustainable solutions that would make the lives of other people working on a project with me easier. A tool may take me a while to make, but it can save others a lot of work time.
If you'd like to look through the repo yourself, feel free to do so by clicking here!
And if you'd like a walkthrough the demo level I made in less than 24 hours, check out the video below!
While I never went back to Tapestry after college because of other opportunities, I feel it showcases how I enjoy finding sustainable solutions that would make the lives of other people working on a project with me easier. A tool may take me a while to make, but it can save others a lot of work time.
If you'd like to look through the repo yourself, feel free to do so by clicking here!
And if you'd like a walkthrough the demo level I made in less than 24 hours, check out the video below!